QGIS plugin – qgis2leaf 讓你在QGIS上的專案變成網頁(html)型式
qgis2leaf 這個附加元件可以讓我們在電腦中使用QGIS編排/製作完成的地圖,以網頁(html)的方式呈現,具體作法如下:
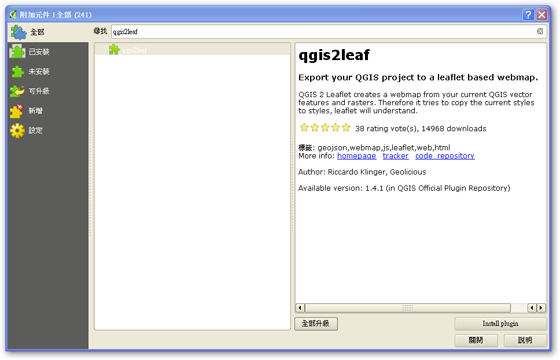
1. 在「附加元件」→「管理與安裝附加元件」中,找到「qgis2leaf」這個工具,點擊安裝。
2. 本例中將會使用全球的機場資料作為範例,資料來源為Natural Earth。
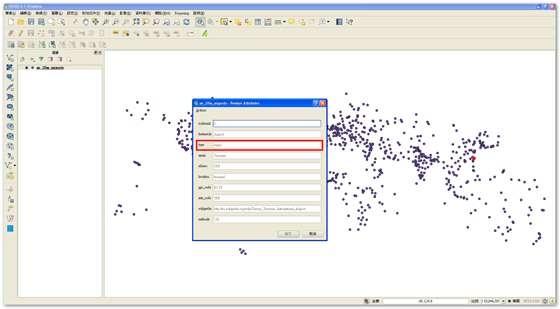
3. 先將機場的shape file(ne_10m_airports.shp)加入QGIS中,加入後可以發現當中欄位type為辨別機場等級的欄位。
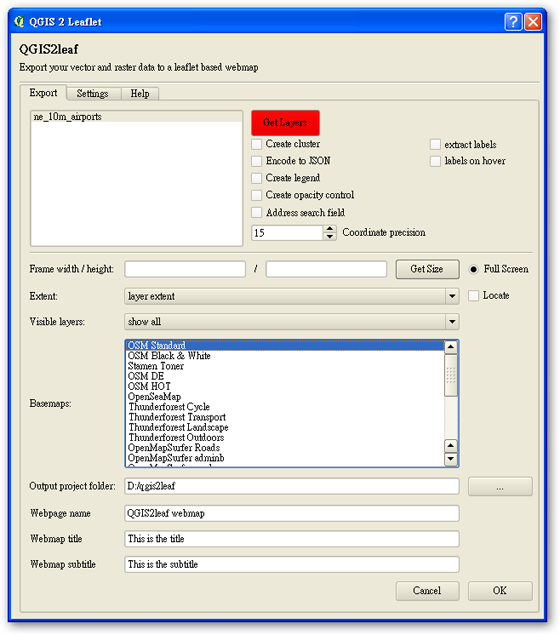
4. 開啓qgis2leaf工具,依序將「get layer」、「frame width / height」、「Output project folder」、「base map」「Output project folder」等欄位設定完畢後,點擊「OK」(輸出資料夾必需全英文路徑否則會有錯誤訊息產生)。
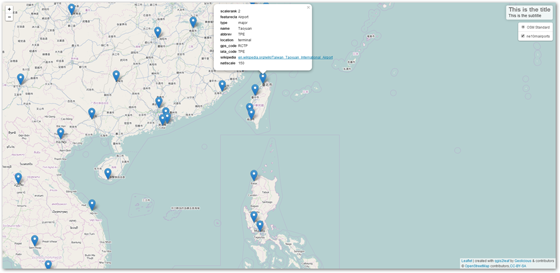
5. 產生出網頁如下圖。
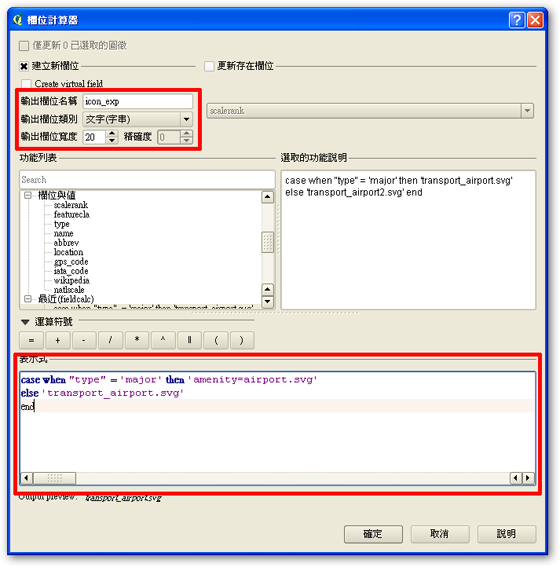
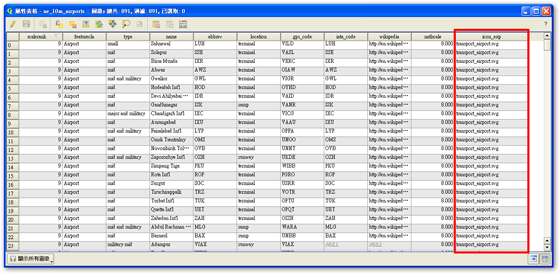
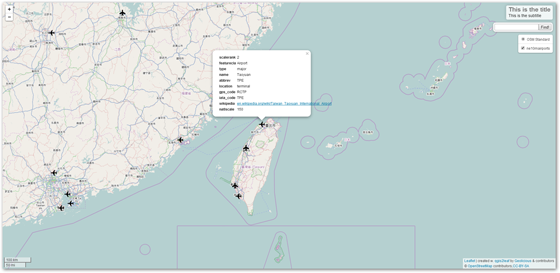
6. 若要以自訂的圖示展示,則需在向量圖層中加入一欄”icon_exp”,並加入所想要的圖示檔案名稱。在本例中我們以amenity=airport.svg及transport_airport.svg這兩個不同方向的飛機樣式做為主要機場和其他機場的區分。
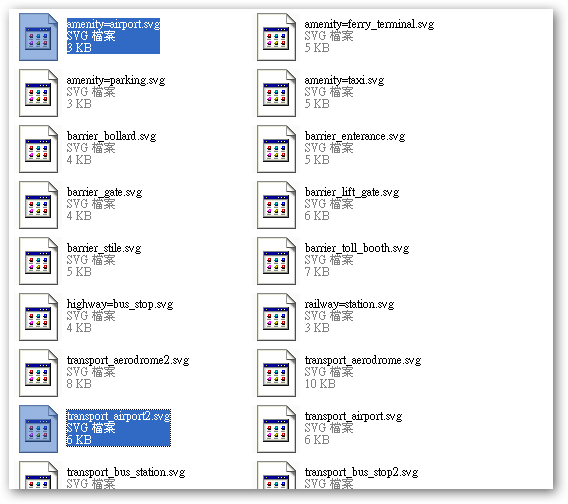
7. 上述提到的兩個檔案,皆可在”您的QGIS安裝資料夾\apps\qgis\svg\transport\”中找到,將其複製至qgis2leaf輸出資料夾中,即可得如下圖所示。